How to add code to Google Docs using Code Blocks
If you struggle to add well-formatted blocks of code into Google Documents, check out this easy-to-use free add-on from the Google Workspace Marketplace.
If you’re a developer, an instructor or anyone in the IT field who might need to include various code blocks to Google documents, what do you do? Do you write the code and format it, using the standard built-in formatting functions in Google Docs? You might, but that’s not always the most efficient way to go. Your code could be malformed, which does you no favors–especially when you’ve spent time crafting elegant and clean code.
Fortunately, there are plenty of tools in the Google Workspace Marketplace that will do the job. The add-on I’ve found to be the best is called Code Blocks. With this extension, you can select a block of code and format it to your liking within your document. It’s easy to use and best of all free.
The Code Blocks feature set includes:
- Syntax highlighting
- Automatic language detection
- Plenty of color themes to choose from
- Format code inline or as blocks
- Preview function
Benefits of adding Code Blocks to Google Docs
One of the main benefits of adding a code block in a Google Document is that these blocks follow syntax rules according to the language; this means that with a code block you’ll have proper indention and highlighting. If you just copy and paste your code directly into the document, you’ll have to manually format the code so it looks correct. Also, if someone copies your code from the document, the formatting may not stick. However, with a Code Block, the formatting should transfer in the copy/paste. Code Blocks can be edited without messing up the formatting or highlighting.
Let me show you how to install and use this add-on to Google Docs so you can include your code in cloud-based documents.
SEE: Top 5 programming languages for systems admins to learn (free PDF) (TechRepublic)
What you’ll need to add code to Google Docs using Code Blocks
The only thing you’ll need is a Google account. This add-on will work with either the free version of Google Docs or the one found in Google Workspace.
How to install Code Blocks
Installing Code Blocks is quite simple. Open a browser that’s logged in to your Google account and point it to the Code Blocks page in the Google Workspace Marketplace. Click Install and, when prompted, click CONTINUE. You will be required to select an account for the add-on. Once you’ve selected your account, you’ll then have to accept the necessary permissions for Code Blocks, which include:
- View and manage documents in the application.
- Allow the application to run when you are not present.
- View and manage data associated with the application.
- Display and run third-party web content in prompts and sidebars inside Google applications.
If you’re OK with those permissions, scroll down and click Allow. Code Blocks will install and is ready to be used.
How do you use Code Blocks in Google Docs?
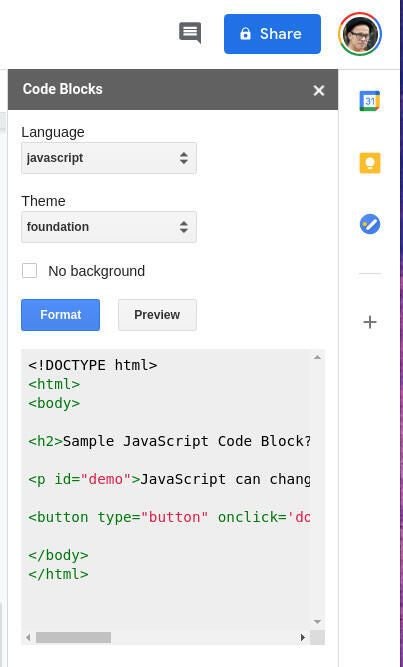
Using Code Blocks is equally simple. Open Google Docs and create a new document. With the document open, click Add-ons and select Code Blocks from the menu. A new right sidebar will open (Figure A), where you can make use of the tool.
Figure A
To use Code Blocks, write or paste your code in the document. Once you have the code in place, select it and then:
- Select the language from the Language drop-down.
- Select a theme from the Theme drop-down.
- Click Preview to view the code in the preview pane (Figure B).
- Make any necessary changes (such as selecting a different theme).
- When the code looks exactly how you want, click Format.
Figure B

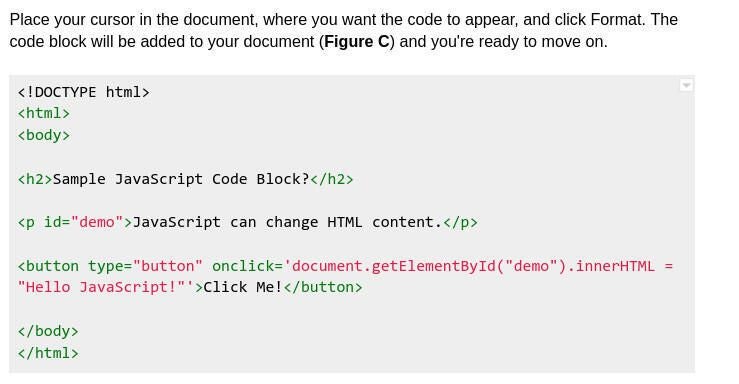
The code block should now be formatted, exactly how you like it, in your document (Figure C). You’re ready to move on to the next section of text or a new block of code.
Figure C

One nice thing about the code block you just added is that you can edit it. Click inside the block and change any text you need.
After you’re done adding your code blocks, click the X in the upper right corner of the Code Blocks add-on to close the sidebar.
And that’s all there is to adding code blocks to your Google Docs cloud-based documents. If you’ve struggled to format your code into presentable blocks, you can now breathe easy and do so with a couple of clicks.
Subscribe to TechRepublic’s How To Make Tech Work on YouTube for all the latest tech advice for business pros from Jack Wallen.
For all the latest Technology News Click Here
For the latest news and updates, follow us on Google News.
